-
How a shredder brought me joy
I like staying organized, one could say a little too much (or as my therapist puts it, “mild OCD”). This is going to read like an ad, but that’s because I’m just really excited about having a shredder now.
In addition to keeping the house tidy and my digital life clean, this involves keeping all relevant mail scanned, backed up, and nicely organized. Despite paperless opt-ins, banks, hospitals, and any random Joe love to send me physical mail. So I scan the letters, and if the contents are sensitive, file them with the hope that I’ll find a way to safely dispose in the future.
And then there’s junk mail. Average American household receives 848 pieces or 40-41 pounds of junk mail a year (according to widely cited but ultimately lost ForestEthics report). And that’s just junk mail. That’s 16 pieces of junk mail a week. Thankfully I’ve been able to reign that in with PaperKarma to 1-2 pieces of junk mail a week, but it still builds up. By the way, PaperKarma one-time lifetime membership is absolutely worth it - best $59.99 I ever spent. That’s not an ad, I just really like the product.
All that to say is that I’ve built up a lot of sensitive documents that need to be safely disposed of. I don’t feel comfortable just throwing those in my residential trash bin: US Supreme court ruled that dumpster diving is not a criminal activity. And while I (hopefully) don’t have the enemies required for someone to specifically target my trash cans, I just don’t feel great having my banking information or medical records being, you know, out there. I could take my documents to local UPS or FedEx location, but I wanted to do something at home. Lo and behold, a shredder:

Now, I’m not a fan of Amazon Basics business model - copy top product in a category, bump up their own products in Amazon search results, undercut competitors by low prices (often selling at a loss), and then raise the prices once the competitors are out of business. But their shredder is pretty cool, so I got one. For only $42.99 I became a proud owner of a P-4 security standard Amazon Basics shredder.
What’s a P-4, you ask me? DIN 66399 / ISO 21964 (Wikipedia) conveniently outline the following shredder security levels:
Level Use case P-1 Non-sensitive documents, e.g. forms. P-2 Internal documents, e.g. memos. P-3 Personal information (e.g. addresses). P-4 Financial and tax records. P-5 Corporate balance sheets. P-6 Patents & R&D documents. P-7 Top secret intelligence documents. With each level increase, the pieces get smaller. Anything P-3 and under doesn’t seem sufficient for sensitive documents, specifically because they allow for documents to be cut up in strips of any length. Levels P-4 and up require smaller and smaller particle size.
P-4 lands on pieces 6 mm or smaller. At this point piecing a single document back together is effectively an impossible task. P-5 (pieces less than 2 mm) is an overkill for personal data, and comes with a huge jump in price. P-4 it is.

So here I am, having the time of my life with a Amazon Basics P-4 shredder. I’m sure there are other brands that could be better, or might follow more ethical practices - but this baby’s cheap, and it’s been a workhorse of the Osipov household. It can fill its attached bin before overheating, after which the little shredder needs to take a break for about an hour. But that’s a lot of documents!
I’ve been able to shred hundreds of scanned documents I stored, and guess what - this thing can even shred old credit cards (as long as they’re the plastic kind - sorry AMEX). I get giddy when I get mail because shredding things is just never-ending fun.
Yeah, I know it’s silly, but it’s such a therapeutic experience. There’s something magical about seeing your private information destroyed in front of your eyes. If you’re a dork like me, you should get a shredder. You’ll be a happier person.
-
Our monthly family finance huddle
The title could be a bit misleading: I’ll be talking about how the Osipov household runs our monthly financial check-in. I’m not brave enough to share the details of our family finance on the Internet (but I’m happy to grab a coffee and chat - face-to-face I’m an open book). Because of that, this post is light on detailed screenshots and tables, opting in for generic visuals and overall vibes.
While my wife and I share the same values of frugality, not keeping up with the Joneses, and spending our money where it matters, our approach to personal finance differs. My partner thinks of money in terms of buckets - cash coming in from source X is different than cash coming in from source Y, and must be accounted for differently. It’s all about budgeting, a complicated web of accounts and buckets, as well as many automated transfers. I, on the other hand, have a much more free-for-all approach to personal finance. I don’t spend money if I don’t have to, and to me credit card points are no different than the dollars coming in from a paycheck. We’re both equally frugal, but we get there differently.
On the first of every month (plus minus a day or two - life tends to get in the way), my wife and I go through our financial check-in. It’s something we’ve done consistently for years, and I think in addition to controlling our spending, our monthly reviews have helped us be on the same page.

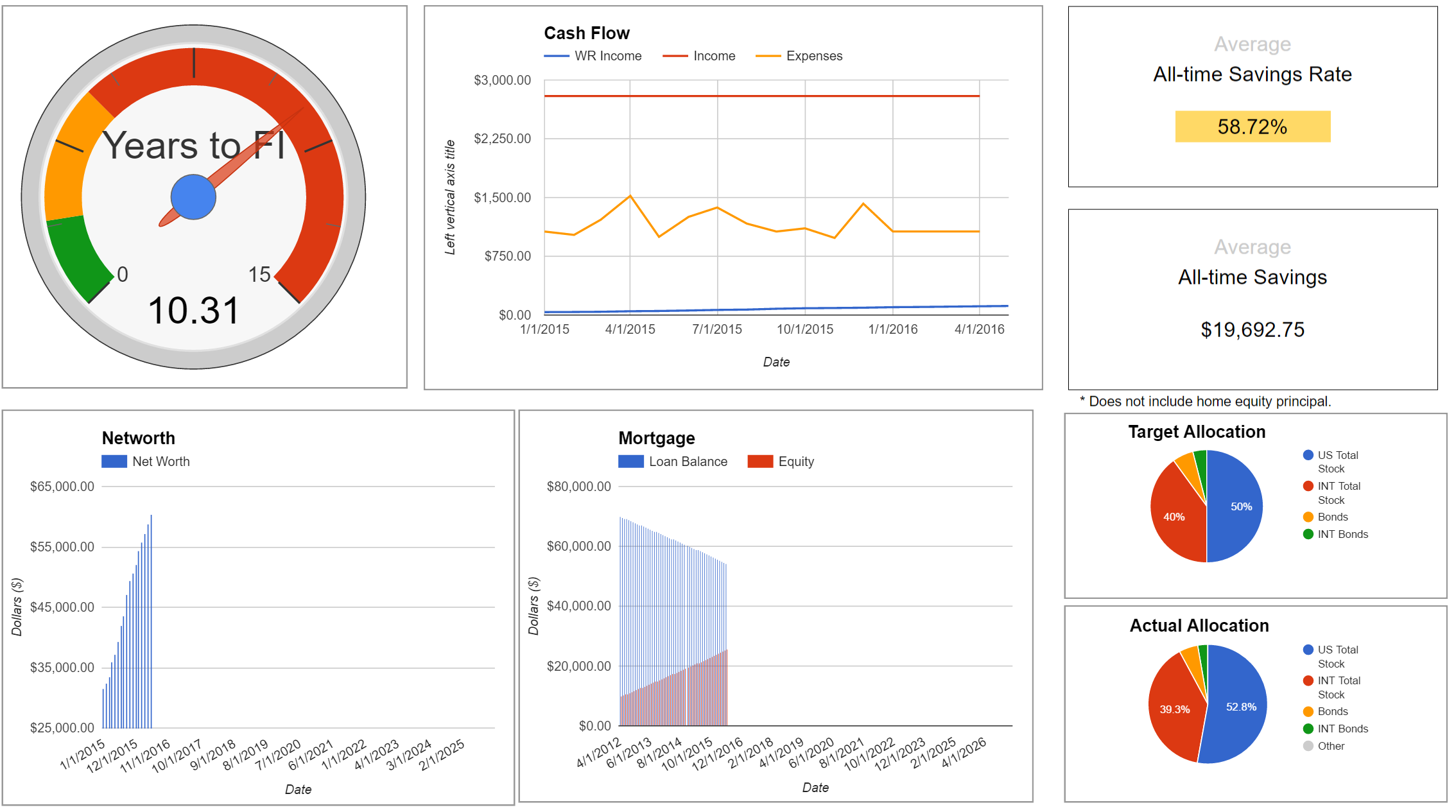
Since 2017 we’ve been keeping our finances in a spreadsheet. Originally built off of the IndyPendent’s one sheet to rule them all, it’s been rewritten many times over. It’s also a great opportunity to refresh the sheet during our check-ins. In fact, I’ve written about how we track portfolio allocation before - that’s one of the sheets within our larger file.
So, what does this monthly ritual involve?
First and foremost, we log the value of all of our accounts as of that day - 401k, investments, credits cards, mortgage - all of it. Having a log going back multiple years really helps. You get to see how your net worth and savings rates correspond with life and world events over time. Because of this rigorous accounting, I’m able to run fun analyses like savings rate plotted over 8 years.

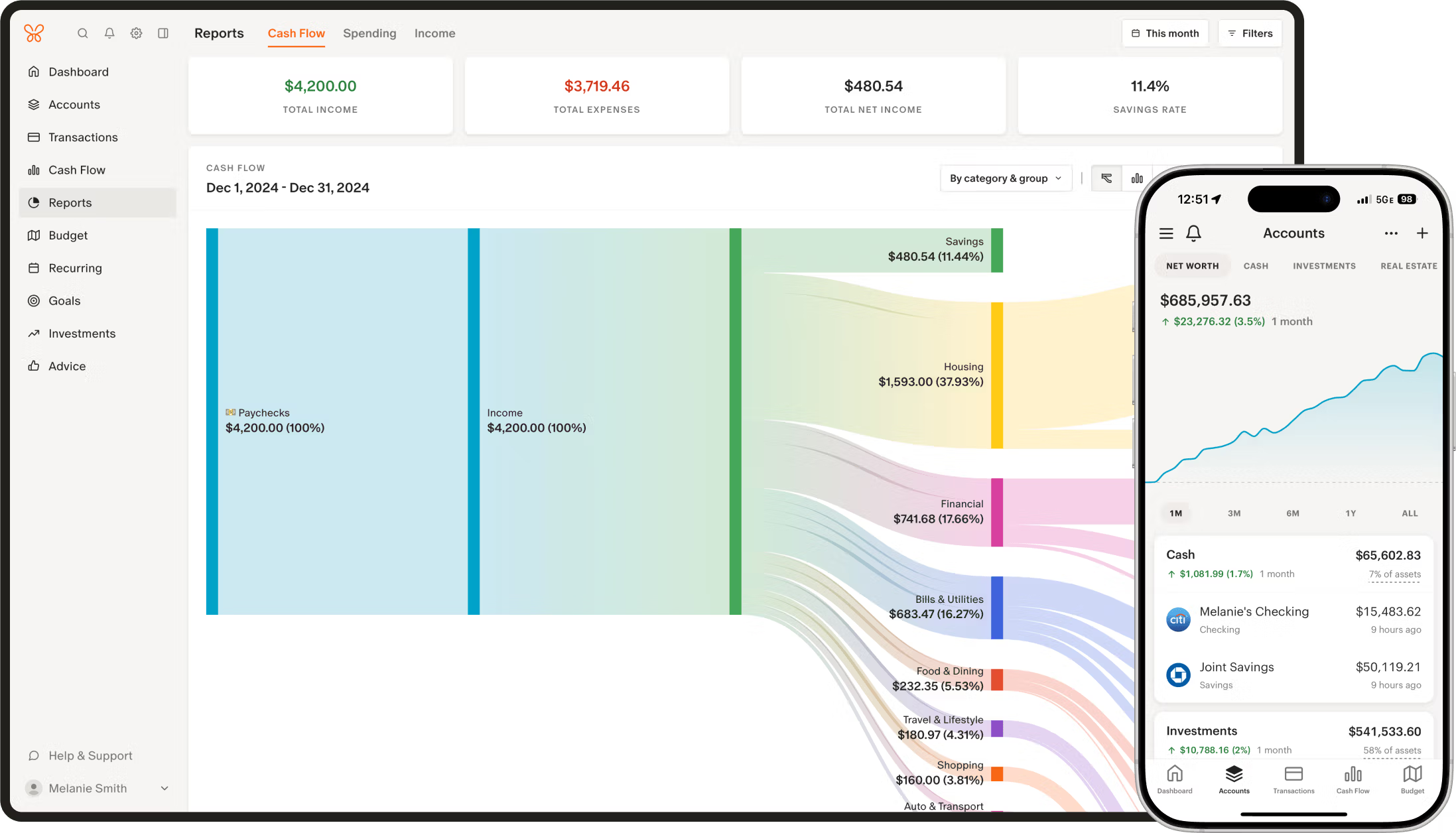
While we keep the original spreadsheet the source of truth, we sometimes try out different personal finance services. We always use the spreadsheet, but sometimes we might use something else alongside it. Monarch is my current favorite: it connects to our institutions, allows you to set rules for transaction categorization, and most importantly natively supports CSV imports and exports for every page. Monarch is worth the money (at least for now), here’s a 50% off the first year.
So, back to the first of every month. We use the same transaction categories in our spreadsheets and in Monarch, so we’re able to import the transactions one-to-one. And it’s great to be able to leverage robust Monarch categorization rules! This is where we track where every dollar goes.

Right, so updating spreadsheets and syncing Monarch is just the mechanics. The real meat of our monthly check-in is the conversation that follows. You might imagine that with my wife’s structured bucket system and my more, let’s say, holistic view (although my approach can be better described as “vibes”), these chats could get tense. But honestly, because we do this regularly, it’s usually pretty smooth sailing – more of a collaborative tune-up than a debate.
Here’s a taste of what actually goes down:
- Expenses recap: We eyeball the spending categories. “Okay, looks like dining out crept up a bit last month – maybe we dial that back?” or “Nice, we really kept the grocery bill down.” Sometimes it’s just acknowledging reality, like the inevitable sigh when we see the combined total for Amazon or Trader Joe’s. Seeing the numbers laid out often sparks easy agreements on minor adjustments.
- Looking ahead: This is crucial. “Hey, tax season’s coming up, do we have enough saved up?” or “We talked about that weekend getaway, should we start putting money aside specifically for it?” It prevents big expenses from sneaking up on us and lets us plan. My wife might earmark funds in our budget; I might just mentally note, “Okay, less random spending for a bit.”
- The big picture: How are we tracking towards the big stuff? Retirement contributions, mortgage paydown, saving for [insert next big goal here]? Even if the market’s doing crazy things (cue the “oh God where are the stock markets” comment), we look at our savings rate and long-term progress. It grounds the month-to-month fluctuations.
- Mixed methods: This is where our different approaches intersect. My wife might point out, “The ‘home maintenance’ bucket is looking low, and we know the fence needs fixing.” I might counter with, “Yeah, but overall savings look strong this month, maybe we can cash flow it?” Often, the solution is a blend – maybe we allocate a bit more to that bucket and agree to watch discretionary spending elsewhere. The shared goal (fixing the fence without derailing savings) matters more than how the money is mentally accounted for.
- Actions: The chat isn’t just talk. It often ends with concrete next steps. “Okay, I’ll transfer $X from checking to the investment account,” or “Let’s agree to cap ‘hobby spending’ at $Y next month,” or “You research refinancing options, I’ll look into estimates for that car repair.”
It’s not always a deep, soul-searching conversation with printed out visuals and a presentation to boot (that’s what a year-end review is for, anyway). Sometimes it’s quick: update the numbers, glance at the summaries, confirm things look okay, high-five, done. But having that dedicated time every month means we’re consistently aligned. It prevents financial decisions from becoming unilateral or sources of friction, instead turning them into regular, shared checkpoints, even with our different money brains.
Typically this would be the part where I share the spreadsheet template with you (or even pretty screenshots), but the spreadsheet is currently way too customized for our individual needs, and untangling it for more general use would be quite an undertaking. But let me know if there are any aspects that interest you and I can pull out the logic similar to what I did with our portfolio allocation tracker.
-
Nostalgia for the old Web
I grew up on the Internet throughout the 2000s. I went to school, played Dungeons and Dragons and some collectible card games, and logged onto the forums after school. Me and a couple of my classmates were all on the same forums - and of course you’d learn about forums from your friends.
I didn’t speak English back then, and it was Russian speaking forums for me all the way. I’m not sure about now, but back then Runet (yup, that’s Russian Internet) infrastructure was lagging behind the English speaking world - dial-up was more prevalent, which informed the type of content that was popular. So my experience in the 2000s is probably reminiscent of someone’s experience in US in the 90s. Either way, it was the time only the nerdy kids were online.

This internet was a very different landscape from the Internet of today, with giant spaces like Facebook or Reddit. Back then, the communities were smaller, more tight-knit, and you’d know frequent posters. You’d know what troubles them, you’d know what their interests are - those were real people (or other kids, I guess), and you could really feel their existence on the other side of the screen.
There was something else there too. The Internet felt smaller, more intimate. The quality of discourse was better. You’d have these long forum threads going back and forth. Engagement on the Internet felt like a passion project, less commercialized. Webmasters proudly built bright (and sometimes jarring) websites. You proudly demonstrated your expert knowledge of emoji to express yourself. 🤓 It was a different time. It was a time before influencers, and passion was first and foremost. Building internet following wasn’t really a ticket to real-world fame and profit, and it felt more… pure?
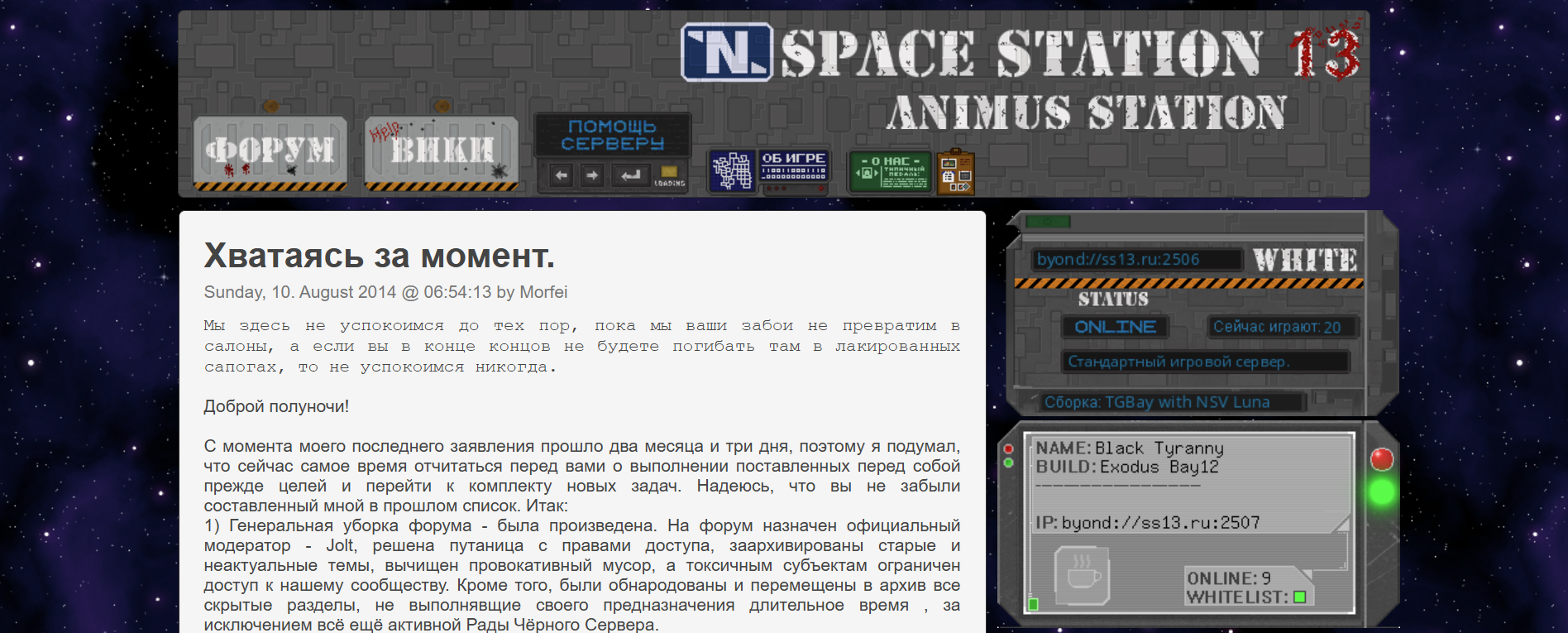
In the late 2000s and early 2010s, I experienced this directly when I ran the Russian speaking server of Space Station 13 - a multiplayer spaceship crewmate simulation game (MandaloreGaming does a great job explaining what this game is, go watch it). Here’s the website I built:

I don’t want to toot my own horn too much, but doesn’t this just have more character? Facebook and other sites were already becoming popular around that time, but it was amazing having our own corner of the Internet. We had forums, a chat, a wiki… Now that I reflect, the community could get somewhat toxic, but it was a community nonetheless.
Of course, I feel so nostalgic about the time period in my life. I was a kid, I didn’t have to worry about paying taxes. I naturally maintained friendships because I went to school every weekday. I could obsess over the craziest things. But separate from that general nostalgia, the internet itself truly felt different.
There are still some online communities that have refused the change. From small niche interest forums, to an old-time giants like The Something Awful Forums. And of course IRC is still alive and kicking. I pop in and out of IRC chats every couple of years when I miss simple no-bloat chat spaces with fellow tech enthusiasts. Did you know that besides tech enthusiasts, IRC is widely used by site reliability engineers, at least at Google? Can’t be relying on bloated chat apps during an outage - and nothing beats IRC!

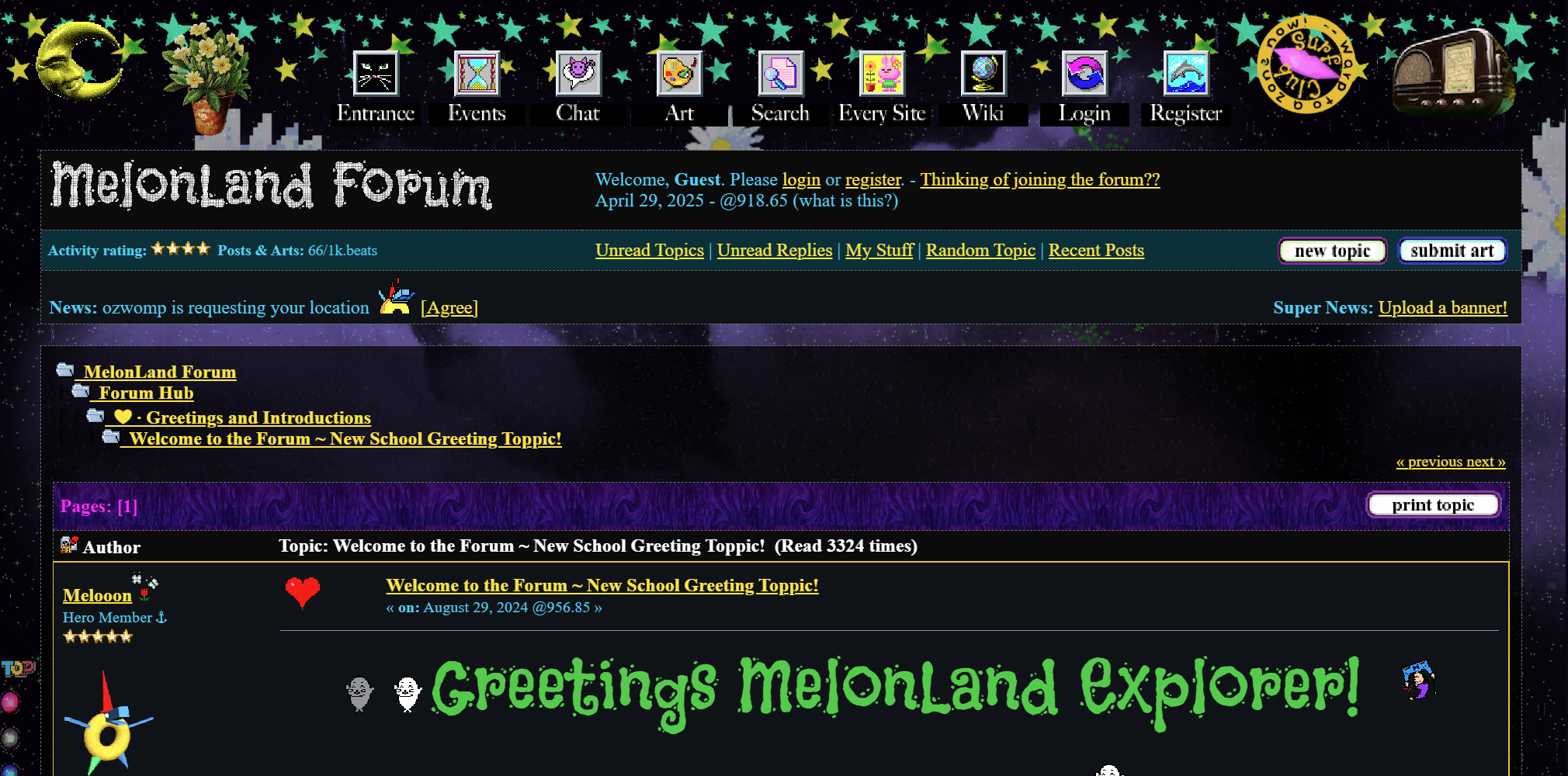
It’s even more interesting to see communities who try to recapture the olden days. There are folks engaging today, trying to follow the old ways. Projects like Melonland aim to capture the feeling of the old web. The fun part is that, at least from some discourse, this movement seems to be popular among the younger generation - folks who didn’t live through the early days of the Internet. It’s part of a small but growing online movement around late Gen Z and early Gen Alpha’s striving for digital minimalism.
For me it’s largely about the nostalgia and simplicity. A different time, but also the Internet that put self expression first and foremost, before monetization underlining every word. It’s a time where you had to seek out content to engage with, and not the other way around (looking at you, algorithmic feeds).
-
Reflections on my paternity leave
Google provides generous parental leave, and I’ve been able to take three months to spend at home with my newborn. I even have some more time I can take once my wife returns to work! For residents of the Land of the Free, it’s a lovely glimpse into having a social support net and worker protection. Could you imagine?
And let me tell you, not working for three months was really nice. My newborn arrived a bit early, so the start of my leave was frantic - one Friday evening my wife said she was feeling off, we went to a hospital, and by the next morning my kiddo was born. I didn’t get much chance to wrap things up at work, but with the newborn here I didn’t particularly care. Three months into my leave, I still don’t care, and it’s nice. I’m sure I won’t be able to keep not caring for long once I’m back at work though.
My kiddo spent the first week in NICU (for those of you without much trauma in life - that’s Neonatal Intensive Care Unit), and once the danger had passed, it was a positive experience. The nurses were knowledgeable, and it was nice having “world’s best paid babysitters” keeping an eye on my baby 24/7. While my wife was recovering I spent most of the time with the kiddo - and turns out having a kiddo comes with a lot of downtime. I booted up my trusty Nintendo Switch, loaded Skyrim for the umpteenth time, and spent hours day and night gaming away while my kiddo was asleep on my chest. Man, newborns sleep a lot.
The kiddo started gaining weight, and we were ready to be discharged. Before being sent home we even managed to sneak away to a restaurant and celebrate our little victory! It’s been a long and perilous journey for our family, and it was a lovely opportunity to connect while the NICU nurses kept our tiny one safe. Although we were sent home without adult supervision, how dare they?! NICU bootcamp was tremendously helpful, and after the first couple of sleepless nights, we started figuring things out. That’s when this whole leave started feeling like a retirement preview, in a good way.
I wouldn’t consider myself a workaholic. I generally try to keep my work to under 40 hours a week, and I make sure to disconnect from work. I tend to give my work 110% while I am at work, which does tend to have a negative effect on me when things don’t go my way - that’s when my hours slip, and my ability to fully disconnect crumbles. I’m only human after all.

And I don’t take nearly enough vacation. I have generous vacation days (although nothing compared to how much our European colleagues get), but I think the American corporate culture has a hold on me. There’s a major sense of FOMO, and it feels like there’s never a good time to disconnect. There’s a lot of pressure to continue working towards the next milestone, next project, next promotion - “I’ll take time off after that”. And I just never do.
My wife and I manage occasional trips, but anything longer than a week is rare and stands out, and I often get nudged by corp systems “Take your vacation days or they’ll disappear” (ugh, why don’t you pay me the difference instead?).
All that to say, in nearly 15 years I’ve been in the workforce, I’ve never been off work for this long. And as someone who’s been glorifying early retirement and saving away for a rainy day for a decade now, this leave started to feel like an early retirement trial run. And I loved it!
Now, back to bringing our baby home: after settling into life, I started having lots of free time. It was a different kind of free time - there was lots of it, but none of it was on my schedule. If my partner felt generous, I might get nearly a full day to myself, or an hour every other hour, or no time at all. But it wasn’t too bad, and it didn’t take long to adjust to the frantic schedule. I spent much time gaming, often when wearing my kiddo - baby wearing is the best: hands are free, but we both are getting the cuddles.
I’ve spent much time building adorable villages and towns in Foundation, ran around as a little crow in Death’s Door, smote enemies of humankind in Total War: Warhammer, kicked off another playthrough of Dread Delusion, and casually tortured the unfortunate inhabitants of Rimworld.
Having a newborn taught me a lot about resilience. I can get interrupted any time. Some days my kiddo’s having a great day - sleeping like a baby (did you know that babies are very noisy sleepers?), playful, and all around a delight. And some days my potato would wake up, fart angrily, and choose a path of violence. The day has a tendency to disappear when that happens. I just learn to accept when things happen - it’s a quality I had in my early twenties, but it’s a part of me I lost as I’ve gotten older, more comfortable, more set in my ways, and more used to things going exactly my way (I’m sure you picked up on that). Well you can’t negotiate with a baby, they’re like a little terrorist in that way.
After nearly a month of non-stop gaming, I decided to get my affairs in order. I scanned a built-up stack of documents, kicked off trust paperwork I’ve been sitting on for months, did my taxes, organized my Vimwiki, cleaned out my inbox, spring cleaned the house, went through needed repairs… It was nice to get everything in order, but the time just started to get away from me. All the chores just started feeling like… a job? Ugh.
A retired colleague of mine once said that in retirement it’s very easy to lose yourself in chores and busywork. In these three months of my mini-retirement, and I saw myself fall into that trap - there’s always something to do - something to clean, something to organize, and something to do. I find myself easily getting obsessed with things, so if I decide to tag and date all my scanned documents, I can wave the next four days goodbye.
After my organization kick, I started getting back into hobbies. Now to you these hobbies might just look like another chore, but I truly enjoy those things - I might be just a little bit boring. I cleaned up my blog and got back into writing. I got our household financial projections and budgets in order. I finally went back to my neighborhood jiu jitsu dojo - oh how I missed the community (and exercise, of course)!
Then I started playing around with setting up a home server. I don’t get to code much at my job these days, being a manager and all. All my interactions with technology are either through documents, presentations, spreadsheets, and meetings - oh-so-many-meetings. While I really enjoy that I get to do much more than I could by myself (leveraging the power of half a dozen engineers, that is), none of it feels as satisfying - I didn’t really build this cool thing with my own hands, and my contributions are gently spread out here and there.
So, I spent a few weeks setting up a local home server - refreshing my knowledge of networking, getting familiar with Docker, tinkering with software and firmware. I even got to tinker with AI tooling. Being a know-it-all software engineer, I played around with early AI models last year, and they were terrible. Well, the same former colleague wrote an opinion piece on how much better AI models have gotten. And boy-oh-boy was he right. I had to play a lot of catch-up, but it was interesting (albeit weird) discovering how to get debugging help from an AI chatbot.
For the first time in years, I got to directly engage with fun tech, and I got to use my hands (on a keyboard) to make something that, despite all odds, works. I’ve forgotten how much I like tinkering with stuff, and how much bossing people around and being the organizational connective tissue is a step away from that. I’ve pretty much forgotten why I started in tech to begin with.
And that’s where I am now. Three months into taking time off to care for my newborn, ending up with lots of time for self-discovery, hobbies, and chores. Working through this period would’ve been a nightmare (yeah, my schedule wasn’t really my own), and I’m grateful for the opportunity to spend time at home.
Well, not working is amazing. Not for a minute did I find myself bored. Yes, having a little one to take care of definitely helps to keep me busy, but, courtesy of my loving wife, I’ve had a lot of time to myself. And it’s been amazing. No shit, Sherlock, did I just discover that not working is better than working? You wouldn’t believe how common the toxic notion of “I wouldn’t know what to do with myself if I didn’t have my career” is in the industry. It’s nuts. And it’s nice to know in practice it doesn’t apply to me, at least in this three month mini-retirement stretch. Or maybe I’m just burnt out at my job, who knows.
I recognize that things will change - once my newborn becomes a toddler I won’t have the same type of free time, and I’d have to figure out ways to incorporate my toddler into my interests - or my interests into my toddler. But I’m excited for that chapter.
-
Three reasons to avoid market speculation
Hi, you’re likely a casual retail investor, and I probably sent you this link as we were chatting about investing. The topic comes up often, and I think I summarized my points rather well in this article.
I’m a vocal opponent of retail investors trying to time the market and invest in individual stocks. Here are three key reasons why I think you shouldn’t:
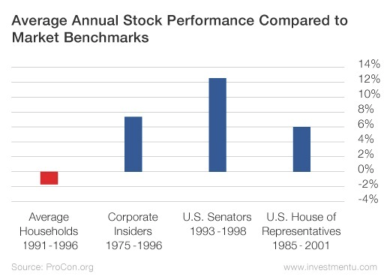
1. You don’t have access to the right information.
Unless you have insider knowledge (hello, esteemed congressmen), you’re not going to have information that institutional investors don’t already have. You don’t have the time, resources, expertise, and, more importantly, connections that financial institutions do.

Further, you probably have access to the wrong information - taking the news cycle and noise like public discourse into consideration.
2. You’re betting on growth.
Stocks are inherently speculative assets. You purchase a share in a company with the hope that the company will become more valuable than it is today. Even if the business is profitable, you’re making a bet that it’ll be even more profitable than it is today. Infinite expansion isn’t guaranteed, and a business can be profitable without growth.

Here’s Verizon, a telecom giant which, in a typical year, rakes in 80 billion USD in gross profit, but whose stock has been stagnant since the 2000s.
3. You’re speculating on top of speculation.
You’re not the only one trading on the stock market. And expectations of future growth are already baked into the share price: if you think Google stock is going to rapidly grow and expand, you’re more willing to pay more for the stock than Google is currently worth. By investing in a publicly traded company as a retail investor, you’re making a bet that it’ll grow more than what other (likely institutional) investors believe it will grow.

In a 2012 experiment, a cat outperformed three teams of institutional investors. The adorable findings are consistent with studies which indicate that investors routinely underperform compared to market indices.
Invest in low-cost index funds. If you don’t know much about the world of investing, consider opening an account with a respectable brokerage firm like Vanguard and invest in an appropriate target retirement date fund. That sounds boring but will reduce risk while exposing you to overall stock market growth. You can (and probably should, eventually) rebalance your portfolio as you learn more about market performance, your financial priorities, and your own risk tolerance.
Thanks for dedicating the time to read through this.